概述
Radix UI 3.0 是一个现代的、可扩展的组件库,专为构建应用程序而设计。它提供了一套全面的 UI 组件和工具,使开发者能够快速构建美观、易于访问且具有高性能的应用程序
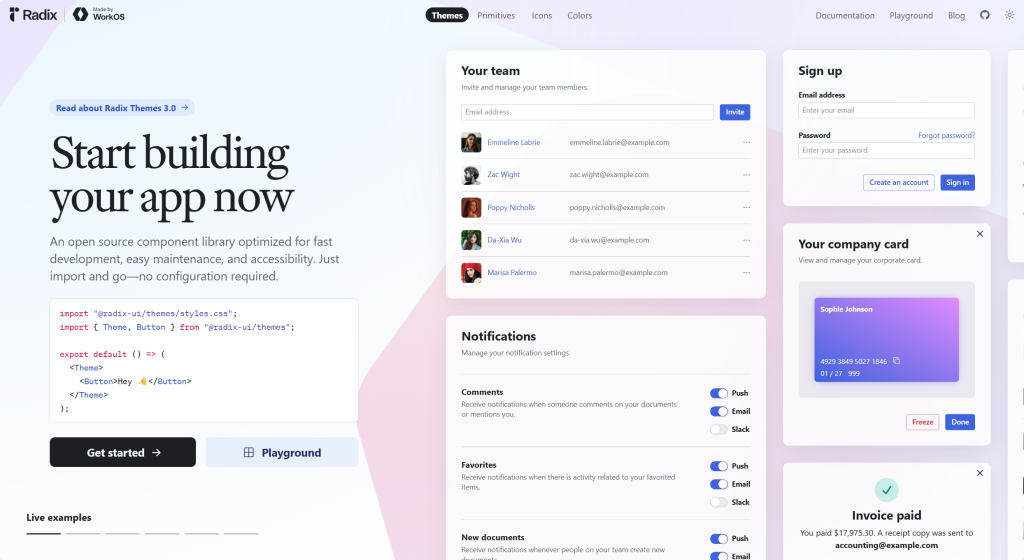
Radix UI 3.0




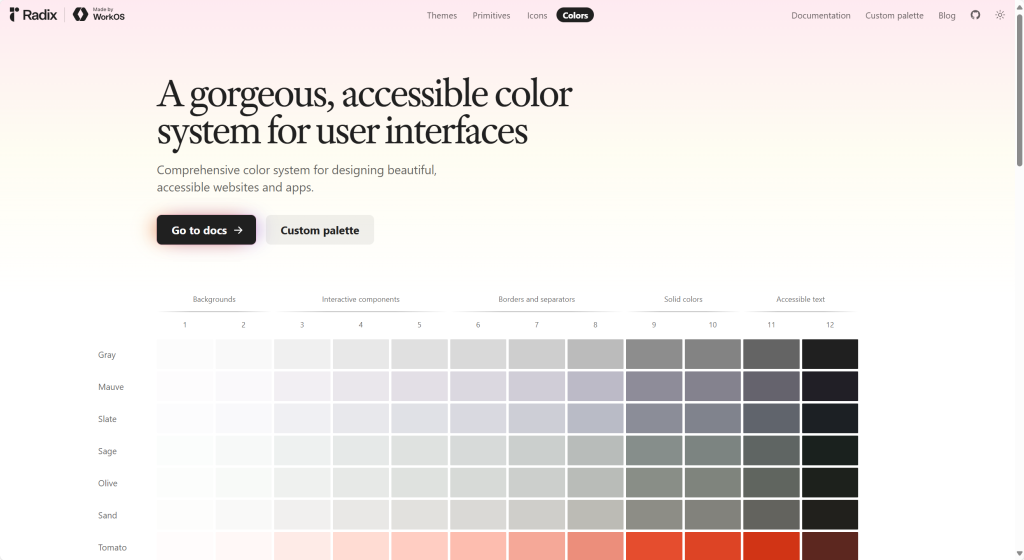
自定义调色板
- Radix Themes 3.0 提供了近 30 种颜色比例,每种颜色都有浅色、深色和 alpha 变体。
- Radix Colors 是一个全面的色彩系统,支持设计美观且易于访问的网站和应用程序。
- 新推出了一个工具,允许用户为 Radix 主题创建自己的品牌调色板。
新组件
- Spinner 旋转器:一个动画加载指示器,具有直观的 API。
- Skeleton 骨骼:一个加载组件,可以根据子组件的形状和大小进行调整。
- Segmented Control 分段控制:用于在值之间切换的切换按钮设计。
- Data List 数据列表:用于显示一组键值对的组件。
- Reset 重置:一个不可见的组件,用于移除 HTML 标记的默认样式。
- Radio Cards 单选卡片:用于从多个选项中选择一个值的模式。
- Checkbox Cards 复选框卡片:用于选择多个值的模式。
- Progress 进度条:用于指示任务进度的加载组件。
- Tab Nav 选项卡导航:用于导航到不同视图的组件。
Radix UI 3.0 是一个现代的、可扩展的组件库,专为构建应用程序而设计。它提供了一套全面的 UI 组件和工具,使开发者能够快速构建美观、易于访问且具有高性能的应用程序。以下是 Radix UI 3.0 的一些关键特性和概述:
自定义调色板
Radix UI 3.0 引入了 Radix Themes,它允许开发者创建和维护自定义的品牌调色板。这个系统提供了近 30 种颜色比例,每种颜色都有浅色、深色和 alpha 变体,以确保完全可访问的对比度。Radix Colors 是一个全面的色彩系统,支持设计美观且易于访问的网站和应用程序。
新组件
Radix UI 3.0 增加了一系列新的组件,特别适合构建仪表板和数据密集型界面。这些组件包括 Spinner 旋转器、Skeleton 骨骼、Segmented Control 分段控制、Data List 数据列表、Reset 重置、Radio Cards 单选卡片、Checkbox Cards 复选框卡片、Progress 进度条和 Tab Nav 选项卡导航。这些组件都设计为易于使用,同时考虑到键盘和屏幕阅读器用户的可访问性。
新的布局引擎
Radix UI 3.0 的新布局引擎使得布局组件更加强大且易于使用。基础布局组件包括 Box、Flex、Grid、Section 和 Container,它们用于将布局与内容和交互分离,从而创建更易于维护和推理的应用程序结构。
响应式对象语法
Radix UI 3.0 引入了响应式对象语法,允许开发者在 React 代码中构建响应式布局,而无需离开 React 代码。这通过在不同断点上指定不同的值来实现,从而创建灵活且响应式的用户界面。
性能和兼容性
Radix UI 3.0 的性能经过优化,布局组件被编译成实用类和 CSS 自定义属性的组合,这意味着性能就像普通的 CSS 一样,并且可以在服务器上渲染。
官网
Radix UI 的官方网站是 https://www.radix-ui.com。在这里,你可以找到关于 Radix UI 3.0 的更多信息,包括文档、组件库、主题和布局引擎的详细介绍。官网还提供了社区支持和贡献指南,帮助开发者更好地利用这个强大的 UI 组件库。
Radix UI 3.0 的发布标志着其在构建现代应用程序方面迈出了重要一步,提供了更多的自定义选项和功能,以满足开发者和设计师的需求。


参与讨论